IEでは気づかなかったけどマクロスF公式サイトの人物紹介とかってクリックすると怪しい枠がでちゃうんですよね。
人物紹介に限らず、リンクの張ってある画像がいたるところそうなってるんですが・・・
筆者は本来システムプログラマなんですが、第2の肩書きとして『マークアップエンジニア』とか言われます。なんでもHTML/CSSを極めた職業とか。しかし、それは無いと思うんですがね……
そんな自分でもとにかくマクロスFのサイトが大変気になったので黙っておけないです。
現状
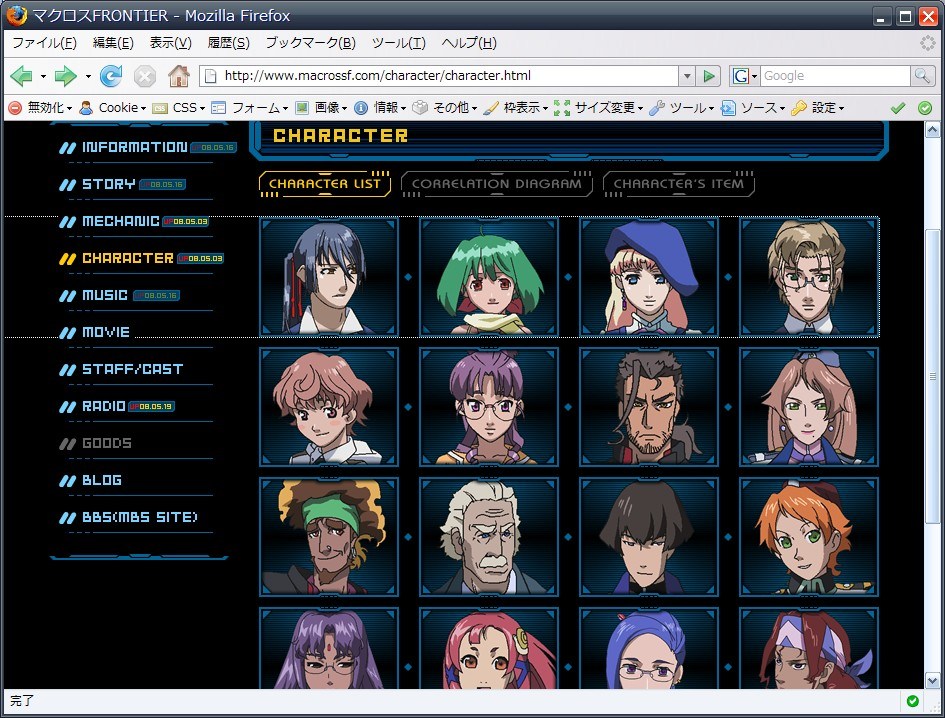
では本題。まずはスクリーンショットを見てみましょう。
ミハエルの画像をクリックした瞬間です。左側にびゅーんと枠が延びています。なんででしょうか。
原因
CSSを見てみましょう。
div#top div#main ul#list li a {
text-indent: -9999px;
}
原因はココです。インデントを左側に-9999ピクセル設定しています。つまりメチャクチャ横長なディスプレイで表示すると左にキャラクターの名前が出てくるわけです。
これはcssのみでロールオーバー処理を施す場合の常套手段です。スタイルシートを使用しないブラウザにやさしい配慮です。
ですがFirefoxでこの方法を取ると、ブロックの大きさは指定どおりでありがながら、テキストの存在する位置までa要素の枠だけが広がって表示されてしまうのです。
解決方法
FireBugでもなんでもいいですからCSSファイルに一部修正を加えます。自分はWeb Developerを使っていますが。
div#top div#main ul#list li a {
text-indent: -9999px;
overflow: hidden;
}
overflow: hidden;を追加するだけです。
どうですか?ミハエルがちゃんとキレイに囲まれていますね。
他の箇所も同じ調子でやればOKなんです。
参考にしてくださいね。そうしないとミハエルにこう言われちゃいますよ。
「ったく、ツメの甘いやつめ。」






コメント