解決した後に見つけたのですが、少し前にも俺と同じ理由で同じくらいの時間ハマってた人がいたようです。。。
崖っぷちWEBデザイナーブログ | CSS「ul li」IE Firefox ズレ解消メモ
ul,li要素のpaddingとmarginを共に0にしているにも関わらず、IEではli要素の左側にマージンが取られてしまう現象に2時間くらい悩まされました。
この問題はlist-style-position: insideが設定されている場合に発生します。
これはバグではなくIEとその他のブラウザでの実装の違いによるものと思われます。list-style-type: noneを指定してもIEではマーカーの分のマージンが確保されます。
以下に例を示します。
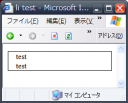
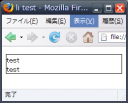
<ul style="border: solid 1px #000; margin-left: 0; padding-left: 0; list-style: none inside;">
<li>test</li>
<li>test</li>
</ul>
この場合のIE6,Firefox,Operaにおける表示結果は以下の通りです。
Safariはまだ試していませんが、これらのブラウザの表示をそろえるにはlist-style-position: outsideを指定してやれば解決します。
それと直接は関係無いですが、これと合わせてネガティブマージンに関して。
親の幅を超えるwidthを指定した子要素に対してmargin: -20px等のネガティブマージンを指定した時にIE6では親要素からはみ出た分が表示されないと言う問題が起きると言う現象が上記のマージン問題と同時に起きたのでだいぶ混乱しました。
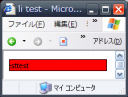
例えば以下のようなコード
<div style="width: 170px; border: solid 1px #000; margin-left: 0; padding-left: 0;">
<p style="width:200px; margin-left: -30px; background-color: #FF0000;">testtesttest</p>
</div>
結局、この場合は子要素であるp要素に対してposition: relativeを指定することで、はみ出た領域も描画されました。
まったくIE6,7の馬鹿兄弟にはいつも手を焼かされます。早く優秀な弟の8が正式にリリースされてほしいところです。








コメント